わっくわくブログ
2019.01.07
レスポンシブWebデザイン【メリット・デメリット】

みなさんはインターネット検索する時、何を使いますか?
パソコン? それとも、スマホでしょうか?
多くの方がスマホと答えるのではないでしょうか。
スマホからのサイトアクセスが多くなった今、ホームページがレスポンシブWebデザインに対応していることは大変重要な要素となっています。
しかし…
レスポンシブWebデザインとは?
なぜ必要なの?
メリット・デメリットは?
無料ホームページ作成ツールでも対応しているの?
といった疑問をもたれる方も多いかもしれません。
そこで、この記事では上記の疑問に答え、レスポンシブWebデザインについて基本的な情報をご紹介していきます。
初心者でもわかる簡単解説で、3分もあれば読めます。
もくじ
レスポンシブWebデザインとは?
レスポンシブWebデザインとは、サイト閲覧者のディバイス(パソコン、タブレット、スマホなど)の
画面サイズに応じて表示を自動調整し、見やすい最適なレイアウトにする機能のことです。
例えば、パソコン用のサイト表示のままですと、スマホの画面で見る場合は小さすぎて見にくくなります。
サイト利用者は、どのディバイスでホームページを閲覧するかわかりません。
どんな大きさの画面でも見やすく使いやすい表示にする
これがレスポンシブWebデザインです。
必要性

以前は、インターネットで何かを調べるとしたらパソコンを利用するという方が大半だったのではないでしょうか。
しかし、現在ではスマホの普及率が急増し、スマホ保有率は75%を超えました。
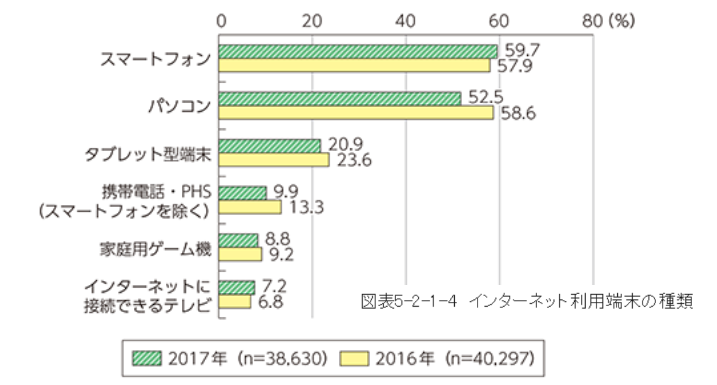
加えて、インターネットの利用端末調査では、スマホがパソコンを超えて第1位となっています。

この数字からも理解できますが、インターネット検索をする際、スマホを使用する方のほうが多くなっているのです。
ですから、ホームページがレスポンシブWebデザインになっていることは重要な要素といえます。
レスポンシブWebデザインになっていないなら…
この状況下で、ホームページがレスポンシブWebデザインになっていないなら、どんなことが生じるでしょうか。
パソコン用サイトのみなら、スマホからの閲覧者にとっては文字が小さく、画面の拡大・縮小を強いることになります。
ホームページの情報も見にくく、リンクをタップするのも難しいでしょう。
そうなれば、閲覧者はすぐにそのホームページから離脱してしまう可能性が高くなるのです。
つまり、せっかく作ったホームページもほとんど見てもらえないということになりかねません。
モバイルフレンドリー
検索エンジンの最王手のGoogleは、2015年の時点ですでに”モバイルで見やすいページの評価をあげる”というアルゴリズムを発表しています。
これが「モバイルフレンドリー」です。
ですから、ホームページがレスポンシブWebデザインであることは、Google検索で上位表示をさせる上でも重要です。
モバイルファーストインデックス
Googleは今後、パソコンサイトではなくモバイル(スマホ)サイトをページ評価の基準にするという発表を2018年に行いました。
これが「モバイルファーストインデックス」です。
これからはスマホなどのモバイル機器からのアクセスを第一に考えたコンテンツが、検索結果の上位に表示されるようになるでしょう。
こうした面から考えても、ホームページをレスポンシブ対応にしておくことは必須といえます。
レスポンシブWebデザインの【メリット】・【デメリット】

【メリット】
ワンソース管理ができる
1つのHTMLソースで表示できます。
パソコン用サイトとスマホ用サイトで別々のHTMLがあると、それぞれのサイトを管理する必要があります。
しかし、一つのHTMLであれば当然管理が容易になるわけです。
SEO効果が期待できる
上述の通り、「モバイルフレンドリー」や「モバイルファーストインデックス」に対応できます。
そのため、SEO効果が期待できます。
多様なディバイスに対応できる
画面の大きさで考えると、パソコンとスマホの間にipadなどのタブレットが位置します。
こうした多様化するディバイスが今後さらに増えていくかもしれません。
レスポンシブWebデザインであれば、どんな画面サイズのディバイスでも基本的に対応できます。
【デメリット】
細部への対応がしにくい
パソコン用サイトとスマホ用サイトの見え方を微調整したい場合でも、HTMLが一つのため細かい対応が難しくなります。
ですから、見え方を大幅に変えることは難しいといえます。
スマホでのページ表示速度が遅くなることがある
HTMLが一つであることは管理上良いことですが、パソコン用サイトと同じデータをスマホでも読み込むことになります。
そのため、スマホで閲覧する場合、表示速度がいくらか遅くなってしまうという点は否めません。
工数がかかる
ディバイスごとのデザインを考えコードを書いていくことになるので、HTMLは一つでも情報量が多くなります。
当然、作業工数がかかります。
デメリットがデメリットではない!?

上記のデメリットは、おもに制作側のデメリットです。
つまり、訪問者にとってレスポンシブWebデザインになっていることは基本的にメリットしかないということです。
このことはホームページを制作するにあたり、レスポンシブWebデザインにすべき強力な根拠となります。
なぜなら、SEOで「ユーザーファースト」は基本的な考えであり、このことを無視してコンバージョンを得ることはできないからです。
無料ホームページ作成ツールでの対応

最近では、無料のホームページ作成ツールが多く出されています。
有名なものでは、Wix(ウィックス)やJimdo(ジンドゥー)があり、CMでもご覧になられたことがあるかもしれません。
WixとJimdoのどちらも、基本的にレスポンシブ対応しています。
これが無料で使えるのは魅力的です。
それでも、覚えておきたい点があります。
Wix(ウィックス)
Wixの場合「モバイルエディタ」の画面でページを編集する必要があります。
実際の表示画面を見ながら編集できますが、その分の手間はかかります。
Jimdo(ジンドゥー)
Jimdoの場合は、モバイル画面での編集の必要はありません。
しかし、実際にスマホの画面などでモバイル版がどのように表示されるかを確認しておくことは重要です。
例えば、3カラムで3つの写真とそれぞれにキャプションを載せた場合を考えましょう。
編集の仕方によっては、キャプションだけが最初に3つ表示され、その後から写真が続けて3つ表示されることもあります。
その逆もあるかもしれません。
自分が意図したとおりの表示になっているか、実際の画面で確認しておくことが必要です。
まとめ
いかがでしたか。
レスポンシブWebデザインは、現在ホームページ制作をする上で必須といっても過言ではないでしょう。
「ユーザーファースト」の観点から、様々なディバイスの訪問者に対して魅力的なホームページを作成していきたいものです。
今回もお付き合いいただきありがとうございました。
わっくわくホームページ
![]()
わっくわくホームページは、ご自身で簡単に編集・管理をしていただけるホームページ作成ツールです。
CMS(コンテンツ管理システム)で、すべてのテンプレートがレスポンシブ対応になっています。
ホームページはあるものの、なかなか更新できていないという方
更新のたびに費用をかけるのではなく、自社内での管理に切り替えてコストダウンを図りたいという企業様
におすすめのツールです。
どうぞお気軽にお問い合わせください。
2018.12.19
無料ホームページ作成ツール【メリット・デメリット】

最近では「無料のホームページ作成ツール」がたくさん出されています。どれも専門知識がなくても、簡単にホームページを作成できるとっても便利なツールです。
ただ…
・無料ホームページ作成ツールの代表的なものにはどんなものがあるの?
・たくさんあるけど、どれを使うといいのかわからない…
・それぞれにどんなメリット・デメリットがあるの?
そんな疑問をもたれる方のために、代表的な「無料ホームページ作成ツール」のメリット・デメリットを簡単にまとめてみました。
3分ほどで概要をご理解いただけます。
もくじ
代表的な無料ホームページ作成ツール【3選】
代表的なものとして、以下のようなサービスがあります。
・Wordpress
・Wix
・Jimdo
どれもCMS(コンテンツ管理システム)と呼ばれるサービスです。
CMSとは、専門知識がない方でも簡単にホームページを作成できるツールです。本来なら、ホームページを作成するためにはHTMLやCSSなど記述言語に関する専門知識がどうしても必要ですが、CMSを使えば、ワープロを使うような感覚でホームページを編集できます。
それぞれの特徴について見ていきましょう。
WordPress(ワードプレス)

ウェブサイトやブログ作成のためのオープンソースソフトウェア
初リリース:2003年
無料ホームページ作成ツールの中でも圧倒的なシェアを誇るのがWordPressです。実にWeb上の32%のサイトがWordPressで作られていると言われています。
■メリット
・ブログの書きやすさ
・プラグインを利用できる*1
・テンプレートが豊富
・カスタマイズが自由自在
・SEO対策に有利*2
ーーーーー
*1 プラグインとはWordPressそのものにはない拡張機能のことで、メールフォームの設定、サイトマップや目次の自動作成など様々なものがあります。
*2 SEOとは「検索エンジン最適化」のことで、GoogleやYahoo!など検索エンジンでキーワード検索した際に、上位に表示させるための施策全般のことです。
■デメリット
・用いるテーマやプラグインの数によっては表示速度が遅い
・サーバーの契約や設定を自分で行なう必要がある(有料)
・セキュリティ面での脆弱性
Wordpressのまとめ
もともとブログ作成のツールのため、ホームページを作成する際もブログ感覚で簡単に編集できます。テンプレートが豊富(一部有料)で海外製だけでなく日本製のものもあり、好みや必要に合ったものから選んで作成できるのはうれしいところです。
一方で、サーバー契約や設定を自分で行なう必要があることは、CMSの利点である「専門知識がなくても、簡単にホームページを作れる」という観点でマイナスの要素です。慣れている方ならともかく、ホームページ制作は初めてという方には敷居が高いと感じる部分でしょう。
また、オープンソース型であるゆえにハッカーのターゲットとなることがあり、セキュリティ面での不安があります。セキュリティやその他技術的な面で理解のあるスタッフが社内にいない場合は、他のCMS利用を考慮するほうが良いと思います。
Wix(ウィックス)
![]()
イスラエル製のCMS
日本語版提供開始:2012年
世界的に利用者の多いクラウド型CMSで、2017年に利用者が1億人を超えたサービスです。パーツをドラッグ&ドロップしていくだけでホームページを作成できます。
■メリット
・デザインが豊富(テンプレート500種類以上)
・自由度が高い
・専用アプリストアがある
・フリー画像素材がある
・ページ数制限なし
■デメリット
・操作が重い(表示速度が遅い)
・自動バックアップ機能なし
・テンプレート変更が途中でできない(ドメインが変更される)
・電話サポートがない(英語、スペイン語はあり)
Wixのまとめ
デザイン性に優れ、高機能、無料テンプレートも豊富です。テンプレートをそのまま利用するならお勧めなツールです。
自由度が高くできることが多い分、最初からしっかりとしたイメージがないとまとまりのないホームページなってしまうこともありそうです。
中級者向けともいえるので、初心者には少し難しいという印象があるかもしれません。
Jimdo(ジンドゥー)

ドイツ製のCMS
日本語版提供開始:2009年
2017年時点で、2000万サイトで利用されています。日本ではKDDIウェブコミュニケーションズがパートナーとしてサポートしているサービスです。そのためか、日本ではWixよりJimdoのほうがやや優勢といった印象です。
■メリット
・操作が簡単でシンプル
・スマホ編集が可能(アプリ使用)
・オンラインショップ設置可能(無料版は掲載商品5点まで)
・テンプレートの変更が途中でもできる
■デメリット
・SEO設定に弱い(無料版では全体設定のみ)
・編集がすぐホームページに反映される(変更や削除の取り消しができない)
・長期ログインなしの場合、データが削除される可能性がある
・自動バックアップ機能なし
・電話サポートがない(メールでの問い合わせはあり)
Jimdoのまとめ
操作性は非常にシンプルで分かりやすいです。拡張性もあるので、ある程度ホームページの全体的な構成について知識があり、自分で作っていけるなら有効なツールと言えます。
逆に、自分で考えていく部分が多いため、何をすべきかがはっきりしていない方にとっては行き詰ってしまうことが考えられます。また、見た目にキレイなホームページができても、実際のホームページ訪問者にとって使いやすい構成になっていなければ集客効果が得られない、といったことが生じるかもしれません。
WixとJimdoの共通点
![]()

■メリット
・SNS連動可能(Twitter、Instagram、YouTubeなど)
・SSL接続*3
・レスポンシブ対応*4(Wixはパーツにより非対応もあり)
ーーーーー
*3 SSLとは、Secure Sockets Layerの略で、サーバーとブラウザの間でデータ通信を暗号化して送受信する仕組みのことです。
*4 レスポンシブ対応(レスポンシブWebデザインとも呼ばれる)とは、閲覧者のディバイス(PC、タブレット、スマホなど)の画面サイズに応じてサイト表示を自動調整し、見やすい最適な表示にできる機能のことです。
■デメリット
・外国産CMSのため、日本語サイトに向かない部分がある
・広告の表示
・独自ドメインが持てない
Wix・Jimdo共通点のまとめ
集客効果にも影響するSNSとの連動ができるので、ホームページの幅が広がります。また、現在のインターネット環境では必須となりつつあるSSL接続やレスポンシブ対応を無料で利用できるのは大きな魅力です。
しかし、無料版の場合どちらも不要な広告が表示されるので、ビジネス利用の場合は残念なイメージです。また独自ドメインを持てないことは、”借地で家を建てる”ようなものです。一生懸命築き上げてきたホームページもいつ失われるかわからない状態ですから、このデメリットについてはしっかり検討する必要があります。
どちらも有料版があり、無料版のデメリットを解消できるプランがありますから、費用対効果を考慮しつつ、必要にかなったプランを選ぶことも大切です。
わっくわくホームページ

「わっくわくホームページ」のご紹介
簡単編集CMS「わっくわっくホームページ」なら、無料ホームページ作成ツールではできない点をカバーしています。ワープロ感覚で編集や更新ができるので、ご自分(自社内)でホームページを管理していただけます。そして、すべてのテンプレートがスマホ対応のレスポンシブです。
■以下のような方や企業様におすすめです。
・ホームページ制作は初めてという方
・初期制作は依頼し、その後の編集・管理を自分で行ないたいという方
・ホームページはあるものの、なかなか更新ができていないという方
・更新のたびにWeb制作会社に依頼して費用をかけるより、自社内管理に変更したいとお考えの企業様
■メリット
・独自ドメイン取得
・広告表示なし
・国産CMS
・常時SSL接続
・SNS連動(Twitter、Instagram、YouTube)
・レスポンシブ対応
・自動バックアップ機能あり
・電話サポートあり
■デメリット
・有料(毎月のライセンス費用で運用)
詳しくはこちらから≫
まとめ
いかがでしたか?
「無料ホームページ作成ツール」の代表的なサービスWordpress、Wix、Jimdoの概要とメリット・デメリットを簡単にまとめてみました。
ホームページを必要とする理由は様々です。それゆえに、ご自身の必要にピッタリかなったサービスを見つけることは大切です。
単に無料だからということだけでなく、ホームページを作る目的や作成後の編集・管理などを考慮し、より良いサービスを見つける点でこのブログ記事が一助となりますように。
お付き合いいただき、ありがとうございました。
2018.08.01
ブログを始めました

「わっくわくホームページ」のブログをご覧いただきありがとうございます。
当社のコーポレートサイトでもブログを書いていますが、こちらのブログではホームページ制作やCMS、またSEO対策などに特化した投稿をしてゆきたいと思います。
多くの企業さまにとっては、自社のホームページを持つことは当たり前になってきました。一方で、ホームページからのお問い合わせを通して、新規顧客を獲得しておられる企業さまはまだまだ少ないようです。持つだけのホームページから営業ツールとなるホームページへとどのようにステップアップできるのでしょうか。
まずは、このホームページにさまざまなSEO対策を施して、「ホームページ制作 大阪」や「CMS構築 大阪」といったキーワードでGoogle検索の1ページ目に表示されることを目指したいと思います。その過程の取り組みやその結果について、ブログでアップできればと考えています。
このブログを通して発信する情報が、ホームページからの集客に取り組むみなさまの一助になればと願っています。
- «
- 2 / 2