わっくわくブログ
2019.01.07
レスポンシブWebデザイン【メリット・デメリット】

みなさんはインターネット検索する時、何を使いますか?
パソコン? それとも、スマホでしょうか?
多くの方がスマホと答えるのではないでしょうか。
スマホからのサイトアクセスが多くなった今、ホームページがレスポンシブWebデザインに対応していることは大変重要な要素となっています。
しかし…
レスポンシブWebデザインとは?
なぜ必要なの?
メリット・デメリットは?
無料ホームページ作成ツールでも対応しているの?
といった疑問をもたれる方も多いかもしれません。
そこで、この記事では上記の疑問に答え、レスポンシブWebデザインについて基本的な情報をご紹介していきます。
初心者でもわかる簡単解説で、3分もあれば読めます。
もくじ
レスポンシブWebデザインとは?
レスポンシブWebデザインとは、サイト閲覧者のディバイス(パソコン、タブレット、スマホなど)の
画面サイズに応じて表示を自動調整し、見やすい最適なレイアウトにする機能のことです。
例えば、パソコン用のサイト表示のままですと、スマホの画面で見る場合は小さすぎて見にくくなります。
サイト利用者は、どのディバイスでホームページを閲覧するかわかりません。
どんな大きさの画面でも見やすく使いやすい表示にする
これがレスポンシブWebデザインです。
必要性

以前は、インターネットで何かを調べるとしたらパソコンを利用するという方が大半だったのではないでしょうか。
しかし、現在ではスマホの普及率が急増し、スマホ保有率は75%を超えました。
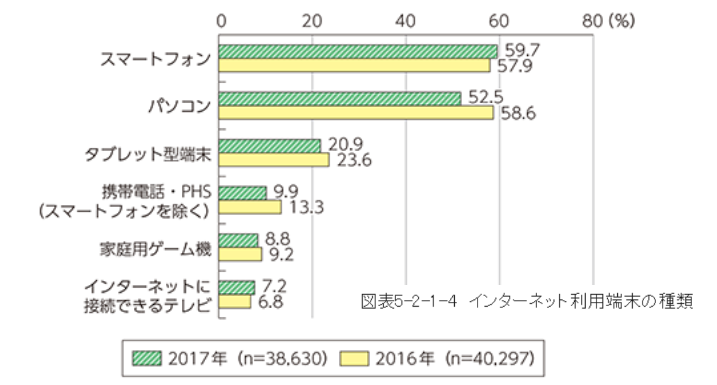
加えて、インターネットの利用端末調査では、スマホがパソコンを超えて第1位となっています。

この数字からも理解できますが、インターネット検索をする際、スマホを使用する方のほうが多くなっているのです。
ですから、ホームページがレスポンシブWebデザインになっていることは重要な要素といえます。
レスポンシブWebデザインになっていないなら…
この状況下で、ホームページがレスポンシブWebデザインになっていないなら、どんなことが生じるでしょうか。
パソコン用サイトのみなら、スマホからの閲覧者にとっては文字が小さく、画面の拡大・縮小を強いることになります。
ホームページの情報も見にくく、リンクをタップするのも難しいでしょう。
そうなれば、閲覧者はすぐにそのホームページから離脱してしまう可能性が高くなるのです。
つまり、せっかく作ったホームページもほとんど見てもらえないということになりかねません。
モバイルフレンドリー
検索エンジンの最王手のGoogleは、2015年の時点ですでに”モバイルで見やすいページの評価をあげる”というアルゴリズムを発表しています。
これが「モバイルフレンドリー」です。
ですから、ホームページがレスポンシブWebデザインであることは、Google検索で上位表示をさせる上でも重要です。
モバイルファーストインデックス
Googleは今後、パソコンサイトではなくモバイル(スマホ)サイトをページ評価の基準にするという発表を2018年に行いました。
これが「モバイルファーストインデックス」です。
これからはスマホなどのモバイル機器からのアクセスを第一に考えたコンテンツが、検索結果の上位に表示されるようになるでしょう。
こうした面から考えても、ホームページをレスポンシブ対応にしておくことは必須といえます。
レスポンシブWebデザインの【メリット】・【デメリット】

【メリット】
ワンソース管理ができる
1つのHTMLソースで表示できます。
パソコン用サイトとスマホ用サイトで別々のHTMLがあると、それぞれのサイトを管理する必要があります。
しかし、一つのHTMLであれば当然管理が容易になるわけです。
SEO効果が期待できる
上述の通り、「モバイルフレンドリー」や「モバイルファーストインデックス」に対応できます。
そのため、SEO効果が期待できます。
多様なディバイスに対応できる
画面の大きさで考えると、パソコンとスマホの間にipadなどのタブレットが位置します。
こうした多様化するディバイスが今後さらに増えていくかもしれません。
レスポンシブWebデザインであれば、どんな画面サイズのディバイスでも基本的に対応できます。
【デメリット】
細部への対応がしにくい
パソコン用サイトとスマホ用サイトの見え方を微調整したい場合でも、HTMLが一つのため細かい対応が難しくなります。
ですから、見え方を大幅に変えることは難しいといえます。
スマホでのページ表示速度が遅くなることがある
HTMLが一つであることは管理上良いことですが、パソコン用サイトと同じデータをスマホでも読み込むことになります。
そのため、スマホで閲覧する場合、表示速度がいくらか遅くなってしまうという点は否めません。
工数がかかる
ディバイスごとのデザインを考えコードを書いていくことになるので、HTMLは一つでも情報量が多くなります。
当然、作業工数がかかります。
デメリットがデメリットではない!?

上記のデメリットは、おもに制作側のデメリットです。
つまり、訪問者にとってレスポンシブWebデザインになっていることは基本的にメリットしかないということです。
このことはホームページを制作するにあたり、レスポンシブWebデザインにすべき強力な根拠となります。
なぜなら、SEOで「ユーザーファースト」は基本的な考えであり、このことを無視してコンバージョンを得ることはできないからです。
無料ホームページ作成ツールでの対応

最近では、無料のホームページ作成ツールが多く出されています。
有名なものでは、Wix(ウィックス)やJimdo(ジンドゥー)があり、CMでもご覧になられたことがあるかもしれません。
WixとJimdoのどちらも、基本的にレスポンシブ対応しています。
これが無料で使えるのは魅力的です。
それでも、覚えておきたい点があります。
Wix(ウィックス)
Wixの場合「モバイルエディタ」の画面でページを編集する必要があります。
実際の表示画面を見ながら編集できますが、その分の手間はかかります。
Jimdo(ジンドゥー)
Jimdoの場合は、モバイル画面での編集の必要はありません。
しかし、実際にスマホの画面などでモバイル版がどのように表示されるかを確認しておくことは重要です。
例えば、3カラムで3つの写真とそれぞれにキャプションを載せた場合を考えましょう。
編集の仕方によっては、キャプションだけが最初に3つ表示され、その後から写真が続けて3つ表示されることもあります。
その逆もあるかもしれません。
自分が意図したとおりの表示になっているか、実際の画面で確認しておくことが必要です。
まとめ
いかがでしたか。
レスポンシブWebデザインは、現在ホームページ制作をする上で必須といっても過言ではないでしょう。
「ユーザーファースト」の観点から、様々なディバイスの訪問者に対して魅力的なホームページを作成していきたいものです。
今回もお付き合いいただきありがとうございました。
わっくわくホームページ
![]()
わっくわくホームページは、ご自身で簡単に編集・管理をしていただけるホームページ作成ツールです。
CMS(コンテンツ管理システム)で、すべてのテンプレートがレスポンシブ対応になっています。
ホームページはあるものの、なかなか更新できていないという方
更新のたびに費用をかけるのではなく、自社内での管理に切り替えてコストダウンを図りたいという企業様
におすすめのツールです。
どうぞお気軽にお問い合わせください。