わっくわくブログ
2019.02.14
スマホ対応のホームページとは?

ネットはスマホで・・・という時代になりました。
時々聞く「スマホ対応のホームページ」って?
簡単に言えば…
”スマホの小さな画面でも見やすいホームページ”
ということですが、でも…
- スマホ対応のホームページが必要なのはなぜ?
- スマホ対応のホームページにする方法にはどんなものがあるの?
- メリットやデメリットは?
- スマホ対応にしておくといいのはどんなホームページ?
こうした疑問に対する答えを、この記事で書いています。
3分もあれば読めると思います。
もくじ
スマホ対応のホームページの必要性
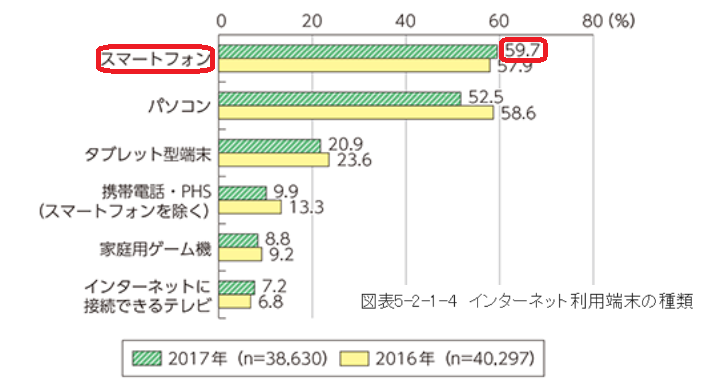
インターネットの利用端末調査によると、ついにスマホがパソコンを超えて第1位となりました。

これは2017年の調査結果ですから、今はもっと比率が高くなっていることが予想されます。
単純に考えてですが
ホームページ訪問者はパソコンよりもスマホを使っている
ということになります。
もし、今ホームページがスマホ対応になっていないとしたら…

スマホの小さな画面で見るホームページは…
・文字が小さい!
・リンクをタップしづらい!
・画面の拡大・縮小が面倒!
せっかくホームページに来ていただいたのに、その使いにくさのためにホームページから離脱してしまうという残念なことになりかねません。
というわけで、現在のインターネット利用状況を考えると
スマホ対応のホームページを作ることは大変重要といえます。
スマホ対応のホームページにする方法

方法は大きく分けて2つあります。
簡単に説明すれば、以下のようになります。
1.スマホ専用ホームページを作る
通常のパソコン用ホームページとは別に、スマホ専用のホームページを作成するということです。モバイルサイトとも呼ばれます。ですから、”住所”ともいえるURLは2つになります。
2.レスポンシブWebデザインにする
1つのホームページをパソコン、スマホのどちらで見ても見やすく表示させるということです。これが、レスポンシブWebデザインです。ホームページ訪問者がパソコンを使っていればパソコン用の表示に、スマホを使っていればスマホ用の表示に自動で切り替えてくれるというわけです。ですから、URLは1つです。
メリット・デメリット
スマホ専用のホームページ
メリット
パソコン用のサイトと比べて、簡単に作成できる
画面サイズの制限やユーザーの使いやすさを優先するので、設計がシンプルになるからです。
デメリット
管理が複雑になる
上述の通り、パソコン用のホームページとスマホ用のホームページを作ることになるので、2つのソースのコーディングが必要です。当然URLも2つになります。内容の更新が必要な場合、両方のソースを書きかえることになり、この作業をWeb制作会社に依頼すれば、そのたびに費用が発生することにもなります。
しかし、ホームページ訪問者がパソコン使用なのかスマホ使用なのかをサーバー側で判断し、自動でURLを切り替えることも可能となっています。ただ、リダイレクトするため表示速度が遅くなることは否めません。
レスポンシブWebデザイン
メリット
更新・管理が容易
1つのURLで管理できますし、ソースも1つですから更新しやすいといえます。
シェアされやすい
どんなディバイスからの訪問者でもURLを変える必要がないため、SNSへのシェアがされやすいといえます。
SEO効果が期待できる
検索エンジン最王手Googleは、「モバイルフレンドリー」を推奨しています。つまり、検索結果の表示順位は”モバイル(スマホ)で見やすいページの評価を上げる”という発表をしています。ですから、スマホでも見やすいレスポンシブWebデザインのホームページは、SEO効果が期待できると言えるでしょう。
デメリット
表示速度が遅くなることがある
表示そのものはどんなディバスでも最適化されていますが、パソコン用も含めてすべてのコードを読み込むため、スマホで表示する場合、表示速度が遅くなることがあります。
細かな対応が難しい
レイアウトを変えて見やすく表示しますが、内容そのものを変えるわけではありません。“スマホの場合はこのコンテンツを削除したい”といった、細かな対応が難しいといえます。
スマホ対応にしておくといいホームページ

最初に記述した通り、今のインターネット利用状況を考慮すれば、どのホームページもスマホ対応にしたほうが良いといえます。
ホームページが古くなってきておりリニューアルを考えておられるなら、間違いなくスマホ対応をお勧めします。
特にレスポンシブWebデザインはメリットが大きいといえます。
では、レスポンシブWebデザイン向きのホームページにはどんなものがあるでしょうか。
レスポンシブWebデザインにしておくといいホームページ
1.更新が多いホームページ
短いスパンで定期的に情報発信したいホームページは”レスポンシブ向き”です。週単位、月単位での情報発信がある業種であれば、導入を考慮してみると良いでしょう。”今週のおすすめ”や”今月の休業日”、”定例会のお知らせ”や”事例紹介”などすぐにお伝えしたい情報をお持ちなら、レスポンシブWebデザインは効果を発揮します。
2.たくさんの方に見てもらいたいホームページ
ホームページを通して、自社やサービスについて多くの方に知ってもらいたいと考えておられるなら”レスポンシブ向き”です。最近はWebマーケティングの手法として、SNSを活用してアクセス数を伸ばすことが注目を集めています。レスポンシブWebデザインのホームページはURLが1つですから、TwitterやInstagramなどでシェアされやすいというメリットがあります。”住所”が1つで分かりやすく、行き着くところも同じというわけです。
3.リニューアルをお考えのホームページ
前述の通り、Googleが「モバイルフレンドリー」を推奨していますし、今後はスマホ対応が必須となってきました。リニューアルの機会に、管理が容易でコスト面でも有利なレスポンシブWebデザインへの移行がお勧めです。
まとめ

スマホ対応のホームページとは、
小さな画面のスマホでも見やすい表示になっているホームページ
インターネット利用端末の調査結果やスマホ普及率を考えるなら、
ホームページのスマホ対応は必須となっています。
ホームページは作ったら終わりではなく、目的を達成していくために日々成長させていくものと考えています。
そのために、更新や管理が容易であることは大切ですし、コスト面でのメリットも考慮したい点です。
ネットはスマホで・・・という時代です。
この記事がスマホ対応のホームページをお考えの方にとって少しでもお役に立てばと願っております。
お付き合いいただき、ありがとうございました。
 「わっくわくホームページ」
「わっくわくホームページ」
「わっくわくホームページ」はスマホ対応のCMSで、すべてのテンプレートがレスポンシブ対応しています。
ホームページをスマホ対応にしたいとお考えなら、これまでのテキストや画像データを残しつつ、最適なテンプレートでホームページをリニューアルできます。制作期間も短く、その後の更新・管理も容易です。

