わっくわくブログ
2019年01月
2019.01.21
独自ドメインとは?

ホームページ制作でよく耳にする「独自ドメイン」
でも…
「独自ドメイン」って何?
そもそも「ドメイン」とは?
「独自ドメイン」にはどんなメリットがあるの?
ホームページをリニューアルしたいとお考えの方、初めて作成したいと思っておられる方には特に、作る前に知っておいてほしい情報をこの記事に書いています。
ホームページを作ってから後悔しないために、取り返しのつかないことになる前に、ぜひご確認ください。
少し前まで全くの初心者だった私が、初心者の方の立場で、できるだけわかりやすく簡単解説していきます。
この記事を読めば、独自ドメインとは何か、そのメリットとデメリット、独自ドメイン取得の必要性や効果について3分ほどでご理解いただけます。
もくじ
ドメインって何?

IT用語はカタカナやアルファベットの組み合わせなど…、何かとわかりにくい言葉が多いものですね。
そもそも「ドメイン」って何?
「ドメイン」とは、簡単に言えば、インターネット上の住所のようなものです。
「IPアドレス」と呼ばれるまさに「住所」もあるのですが、これは数字の羅列です。
インターネット上の機器を識別するために割り振られるのですが、覚えるのは難しい…。
そのため、この数字と紐づける形で「ドメイン」を使った表記にし、わかりやすくしています。
自分の家の住所で考えてみましょう。
「座標」(東経何度、北緯何度)の数字で表されても、すぐにどこなのかわかりません。
でも、大阪府大阪市北区…といった具合に、「住所」で書かれているならわかりやすいですね。
「座標」:IPアドレス
「住所」:ドメイン
独自ドメインとは?

独自ドメインとは、ユーザーであるあなたが独自で名前を決められるドメインのことです。
つまり、インターネットの世界で一つだけのあなたの住所というわけです。
無料ドメインとは?

独自ドメインの配下で、さらに複数のユーザーを割り振るためのドメインのことで、サブドメインとも呼ばれます。
レンタルサーバー業者など会社ごとに存在し、基本的に無料となっていることがほとんどです。
例えば…
Wix(ウィックス)で無料のホームページを作成した場合、以下のようにサブドメインのかたちでURLが付与されます。
https://〇〇〇〇.wixsite.com
この場合、独自ドメイン(wixsite.com)の配下で、○○○○というユーザーが住所(サブドメイン)を割り振られているということです。
イメージとしては、「Wix社所有の土地にあるwixsiteビルの一室を、○○○○が”間借り”している」といった感じです。
独自ドメインの【メリット】・【デメリット】

【メリット】
1.自分の選んだURLが使える
無料ドメインの場合:
例えばWixでホームページを作ったなら、URLの最後に「wixsite.com」は必ず付いてきます。ここを自分で選ぶことはできません。
アパートに住んだ場合、アパート名を自分で選べないのと同じです。
独自ドメインの場合:
世界に1つだけの自分が選んだドメインが持てるので、URLもそれに応じたものになります。
トップレベルドメインと呼ばれるURLの最後の部分(.comや.orgや.netなど)は変えられないものの、それ以前の部分は自分で決められます。
ですから、ホームページの目的にかなったドメインが使えます。
自分で名付けたドメインで作成したホームページなら、いっそう愛着がわいてくるのではないでしょうか。
2.URLが短くできるので覚えてもらいやすい
無料ドメインの場合:
1で述べた通り、”アパート名”は必ず付いてきます。
そのため、どうしてもURLが長くなってしまいます。
独自ドメインの場合:
シンプルで分かりやすいドメイン名を設定すれば、簡単で覚えてもらいやすいでしょう。
そのため、すぐに検索してもらえるというメリットもあります。
例えば、有名サイトで価格ドットコムがありますが、
価格ドットコム = kakaku.com
これなら、覚えてもらいやすいですし、簡単に検索してもらえますね。
3.ホームページの信頼性や会社のブランド価値が上がる
無料ドメインの場合:
見る人が見れば、URLからすぐに独自ドメインなのかそうでないのかがわかります。
例えば
https://〇〇〇〇.△△△△.com
このURLなら
「△△△△で作った無料のホームページを使っている○○〇〇という会社だな」ということになります。
それほど知識がなくても、URLの最後の部分(ドメイン)を見ればわかりますね。
やはり”自分の土地”で運営しているのか、それとも”借地”での運用なのかにより、その会社の信頼性やブランド価値が判断されるのは事実です。
他社名が含まれるURLとなれば、「本当にしっかりした会社なのか?」という疑問を抱かれても不思議ではないでしょう。
独自ドメインの場合:
独自ドメインなら、上記のような心配はありません。
無料ドメインと比べて、ホームページの信頼性や会社のブランド価値を上げてくれるでしょう。
また、独自ドメインを取得していれば、会社のメールアドレスにも用いることができます。
フリーメールのアドレスより、「ちゃんとした会社だ」というイメージを与えることにもなるでしょう。
4.ずっと同じURL(ドメイン)が使用できる
無料ドメインの場合:
仮にドメインを提供している会社がサービスを終了した、倒産したなどあれば、URL(ドメイン)は消滅し、これまでのものは使えなくなります。
大家さんの意向で引越しが必要となれば、同じ”住所”が使えないのと同じなのです。
独自ドメインの場合:
独自ドメインなら上記のようなことはなく、ずっと同じURL(ドメイン)を使用できます。
自分で”土地”を売って引っ越さない限り、そこにずっと住めるということです。
これは大きなメリットです。
5.SEO効果を期待できる
無料ドメインの場合:
4で記した通り、ドメインが変わりホームページの情報も失われてしまう可能性があります。
ドメインが変われば、SEO効果もリセットされてしまいます。
産まれたばかりの赤ちゃんには、実績や評価もありません。
それは、年齢を重ねていくことにより築かれるものだからです。
新しいドメインで産まれたホームページについても同様です。
独自ドメインの場合:
独自ドメインなら、上述のようなリセットはありません。
産まれた時から同じ名前で実績や評判を築いていけるということです。
無料ドメインの場合:
Googleなどの検索エンジンは、検索キーワードに合致したホームページを探し、内容の優れたページを上位表示します。
しかし、同じドメイン配下のホームページの場合、検索結果が上位表示されるページには制限があります。
そのため、同じ無料ドメインのホームページが多く存在すれば、それだけ”競合”が多いということになります。
また、同じ無料ドメイン(サブドメイン)内で、他のユーザーが検索エンジンからペナルティーを受けた場合、その影響を被ることがあり、上位表示はいっそう難しくなるでしょう。
”同じアパートに住むたくさんの人たち”がいて、その人たちの言動が”アパート全体”に影響を与えるのと同じです。
独自ドメインの場合:
独自ドメインであれば、”全体”の影響を受けることはありません。
もちろん、自分でペナルティーを受けるようなことをしてしまえば別ですが…。
【デメリット】
1.ドメイン取得・更新の費用がかかる
無料ドメインの場合:
無料ドメインなら、この費用がかからないというのが大きなメリットです。
独自ドメインの場合:
独自ドメインの場合は、ドメイン取得・更新やオプション費用が必要です。
しかし、年間数千円が相場です。月額数百円程度ですから、企業コストという観点で考えた場合、大きなものではないでしょう。
2.ドメイン取得や設定のために手間がかかる
独自ドメイン取得やサーバーの手配など、どうしても手間がかかるのは否めません。
初心者の方には、これがいくらか難しい、面倒だと感じる部分でしょう。
無料ホームページ作成ツールでの比較

無料ホームページ作成ツールでも、独自ドメインを取得できる方法についてご紹介します。
Wix(ウィックス)の場合:
![]()
・「ドメイン接続」プラン(¥416/月額)
すでに登録されているドメインがあれば接続できます。
このプランでは、Wixの広告がホームページに表示されます。
・「コンボ」プラン(¥846/月額)
このプランから、独自ドメイン新規取得が可能です。
Wix広告が削除でき、帯域幅やデータ容量も増えます。
注意:
どちらも年間契約で、1年分の支払いが必要です。
また、2年目以降ドメイン使用料が発生します。※
※ 2年目以降のドメイン使用料は、拡張子の種類、登録期間の長さになどによって変わります。Wixの登録サイトでドメイン登録していく途中で表示されますが、¥1,500円(年額)程度のようです。詳しくは Wixのサポートサイト よりご確認ください。
Jimdo(ジンドゥー)の場合:
・「Jimdo Pro」プラン(¥945/月額)
独自ドメイン登録が可能で、Jimdoの広告が表示されることもありません。
注意:
Wix同様、年間契約で、1年分の支払いが必要です。
2年目以降、ドメイン使用料が発生することを覚えておく必要があります。(¥1620/年額)
Ameba Ownd(アメーバ オウンド)の場合:

無料プランで、独自ドメイン使用が可能です。
ただし、ドメイン取得費用は自分で負担する必要があります。
無料ホームページ作成ツールのまとめ
無料ホームページ作成ツールを比較した場合、年間でかかる費用に大差は生じないというのが実情です。
しかし、1年分の支払いや2年目以降のドメイン使用料などを考慮する必要があります。
ご自分で使いやすいと思われるツールを選ぶことが大切になってくるでしょう。
まとめ

いかがでしたか?
ホームページを作成して目的を達成していくには、独自ドメインを取得するほうがはるかにメリットが大きいといえます。
無料ドメイン(サブドメイン)では、ホームページの”資産”(コンテンツ)は”他社のもの”です。
”土地”(ドメイン)自体が使えなくなれば、その上に”築いてきた家”(ホームページ)も使用できなくなってしまいます。
「ちょっと情報を伝えたいだけ」といったライトなホームページなら、無料ドメインでも良いかもしれません。
しかし、ビジネス利用をお考えなら、間違いなく独自ドメイン取得をお勧めいたします。
あなたの会社の大切な”資産”を守り、ホームページが本来意図する新規顧客獲得や集客アップといった目的を達成するためにです。
今回もお付き合いいただき、ありがとうございました。
わっくわくホームページ

「わっくわくホームページ」は、独自ドメインで使用できるCMSです。
月々のライセンス費用だけで運用でき、この中にはドメイン管理費用だけでなく、レンタルサバー費用も含まれています。ですから、サーバーに関する知識は不要で面倒な設定もありません。
ご自身で、あるいは社内の事務スタッフの方でも、ワープロ感覚でホームページを編集していただけます。
最新情報をトピックス記事に載せたり、ブログをどんどん書いてリアルな情報を発信できます。
どうぞお気軽にお問い合わせください。
2019.01.07
レスポンシブWebデザイン【メリット・デメリット】

みなさんはインターネット検索する時、何を使いますか?
パソコン? それとも、スマホでしょうか?
多くの方がスマホと答えるのではないでしょうか。
スマホからのサイトアクセスが多くなった今、ホームページがレスポンシブWebデザインに対応していることは大変重要な要素となっています。
しかし…
レスポンシブWebデザインとは?
なぜ必要なの?
メリット・デメリットは?
無料ホームページ作成ツールでも対応しているの?
といった疑問をもたれる方も多いかもしれません。
そこで、この記事では上記の疑問に答え、レスポンシブWebデザインについて基本的な情報をご紹介していきます。
初心者でもわかる簡単解説で、3分もあれば読めます。
もくじ
レスポンシブWebデザインとは?
レスポンシブWebデザインとは、サイト閲覧者のディバイス(パソコン、タブレット、スマホなど)の
画面サイズに応じて表示を自動調整し、見やすい最適なレイアウトにする機能のことです。
例えば、パソコン用のサイト表示のままですと、スマホの画面で見る場合は小さすぎて見にくくなります。
サイト利用者は、どのディバイスでホームページを閲覧するかわかりません。
どんな大きさの画面でも見やすく使いやすい表示にする
これがレスポンシブWebデザインです。
必要性

以前は、インターネットで何かを調べるとしたらパソコンを利用するという方が大半だったのではないでしょうか。
しかし、現在ではスマホの普及率が急増し、スマホ保有率は75%を超えました。
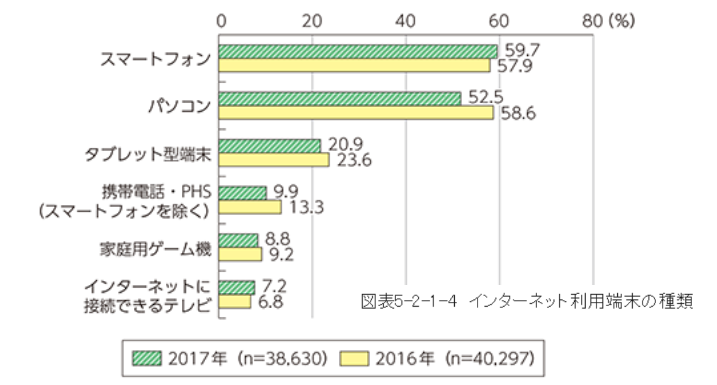
加えて、インターネットの利用端末調査では、スマホがパソコンを超えて第1位となっています。

この数字からも理解できますが、インターネット検索をする際、スマホを使用する方のほうが多くなっているのです。
ですから、ホームページがレスポンシブWebデザインになっていることは重要な要素といえます。
レスポンシブWebデザインになっていないなら…
この状況下で、ホームページがレスポンシブWebデザインになっていないなら、どんなことが生じるでしょうか。
パソコン用サイトのみなら、スマホからの閲覧者にとっては文字が小さく、画面の拡大・縮小を強いることになります。
ホームページの情報も見にくく、リンクをタップするのも難しいでしょう。
そうなれば、閲覧者はすぐにそのホームページから離脱してしまう可能性が高くなるのです。
つまり、せっかく作ったホームページもほとんど見てもらえないということになりかねません。
モバイルフレンドリー
検索エンジンの最王手のGoogleは、2015年の時点ですでに”モバイルで見やすいページの評価をあげる”というアルゴリズムを発表しています。
これが「モバイルフレンドリー」です。
ですから、ホームページがレスポンシブWebデザインであることは、Google検索で上位表示をさせる上でも重要です。
モバイルファーストインデックス
Googleは今後、パソコンサイトではなくモバイル(スマホ)サイトをページ評価の基準にするという発表を2018年に行いました。
これが「モバイルファーストインデックス」です。
これからはスマホなどのモバイル機器からのアクセスを第一に考えたコンテンツが、検索結果の上位に表示されるようになるでしょう。
こうした面から考えても、ホームページをレスポンシブ対応にしておくことは必須といえます。
レスポンシブWebデザインの【メリット】・【デメリット】

【メリット】
ワンソース管理ができる
1つのHTMLソースで表示できます。
パソコン用サイトとスマホ用サイトで別々のHTMLがあると、それぞれのサイトを管理する必要があります。
しかし、一つのHTMLであれば当然管理が容易になるわけです。
SEO効果が期待できる
上述の通り、「モバイルフレンドリー」や「モバイルファーストインデックス」に対応できます。
そのため、SEO効果が期待できます。
多様なディバイスに対応できる
画面の大きさで考えると、パソコンとスマホの間にipadなどのタブレットが位置します。
こうした多様化するディバイスが今後さらに増えていくかもしれません。
レスポンシブWebデザインであれば、どんな画面サイズのディバイスでも基本的に対応できます。
【デメリット】
細部への対応がしにくい
パソコン用サイトとスマホ用サイトの見え方を微調整したい場合でも、HTMLが一つのため細かい対応が難しくなります。
ですから、見え方を大幅に変えることは難しいといえます。
スマホでのページ表示速度が遅くなることがある
HTMLが一つであることは管理上良いことですが、パソコン用サイトと同じデータをスマホでも読み込むことになります。
そのため、スマホで閲覧する場合、表示速度がいくらか遅くなってしまうという点は否めません。
工数がかかる
ディバイスごとのデザインを考えコードを書いていくことになるので、HTMLは一つでも情報量が多くなります。
当然、作業工数がかかります。
デメリットがデメリットではない!?

上記のデメリットは、おもに制作側のデメリットです。
つまり、訪問者にとってレスポンシブWebデザインになっていることは基本的にメリットしかないということです。
このことはホームページを制作するにあたり、レスポンシブWebデザインにすべき強力な根拠となります。
なぜなら、SEOで「ユーザーファースト」は基本的な考えであり、このことを無視してコンバージョンを得ることはできないからです。
無料ホームページ作成ツールでの対応

最近では、無料のホームページ作成ツールが多く出されています。
有名なものでは、Wix(ウィックス)やJimdo(ジンドゥー)があり、CMでもご覧になられたことがあるかもしれません。
WixとJimdoのどちらも、基本的にレスポンシブ対応しています。
これが無料で使えるのは魅力的です。
それでも、覚えておきたい点があります。
Wix(ウィックス)
Wixの場合「モバイルエディタ」の画面でページを編集する必要があります。
実際の表示画面を見ながら編集できますが、その分の手間はかかります。
Jimdo(ジンドゥー)
Jimdoの場合は、モバイル画面での編集の必要はありません。
しかし、実際にスマホの画面などでモバイル版がどのように表示されるかを確認しておくことは重要です。
例えば、3カラムで3つの写真とそれぞれにキャプションを載せた場合を考えましょう。
編集の仕方によっては、キャプションだけが最初に3つ表示され、その後から写真が続けて3つ表示されることもあります。
その逆もあるかもしれません。
自分が意図したとおりの表示になっているか、実際の画面で確認しておくことが必要です。
まとめ
いかがでしたか。
レスポンシブWebデザインは、現在ホームページ制作をする上で必須といっても過言ではないでしょう。
「ユーザーファースト」の観点から、様々なディバイスの訪問者に対して魅力的なホームページを作成していきたいものです。
今回もお付き合いいただきありがとうございました。
わっくわくホームページ
![]()
わっくわくホームページは、ご自身で簡単に編集・管理をしていただけるホームページ作成ツールです。
CMS(コンテンツ管理システム)で、すべてのテンプレートがレスポンシブ対応になっています。
ホームページはあるものの、なかなか更新できていないという方
更新のたびに費用をかけるのではなく、自社内での管理に切り替えてコストダウンを図りたいという企業様
におすすめのツールです。
どうぞお気軽にお問い合わせください。
- 1 / 1